
Android Navigation Drawer UpLabs
Material Design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material Design streamlines collaboration between designers and developers, and helps teams quickly build beautiful products.

Best Navigation Drawer Libraries for Android Project
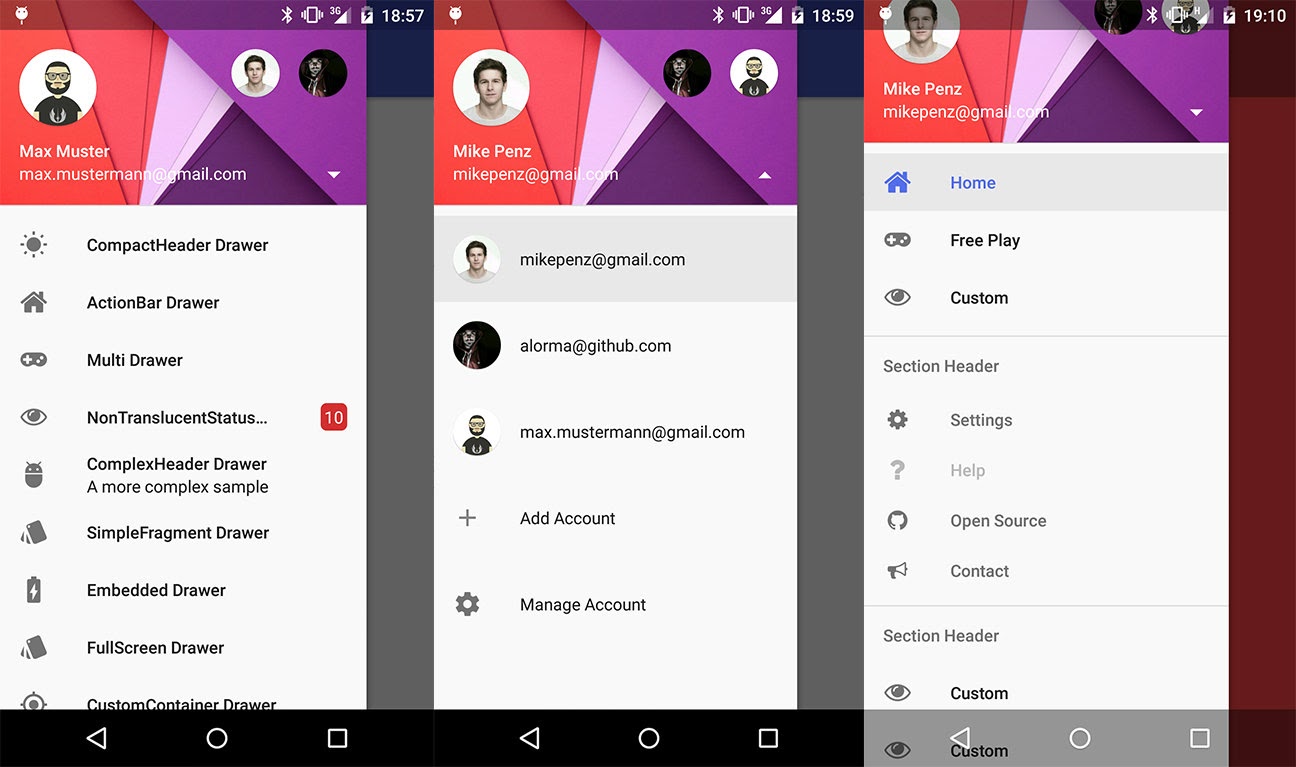
Background, icon and text in selectable rows. Row selected in the navigation drawer. When it comes to styling the main rows in the drawer we have to deal with 3 elements (background, icon and text.

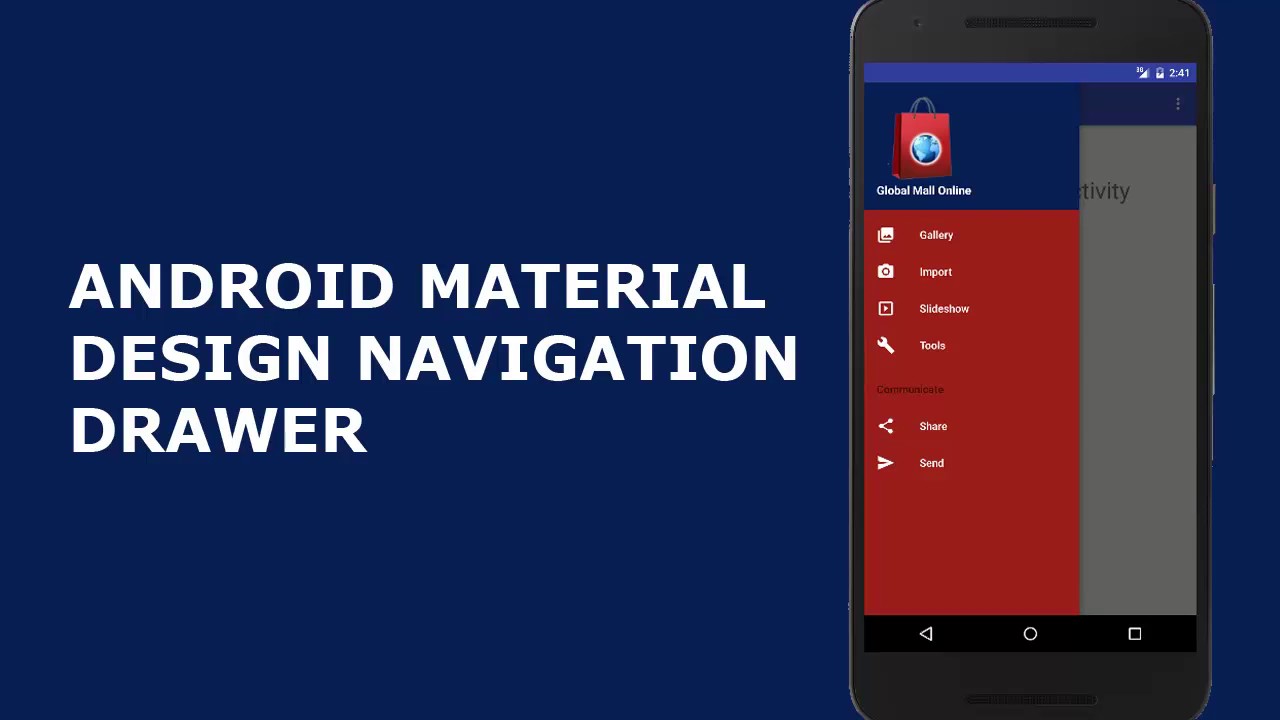
Android Material Design Navigation Drawer YouTube
Navigation through your app should be intuitive and predictable. Both new and returning users should be able to figure out how to move through your app with ease. When users move from one view to the next, they observe scenes containing imagery, actions, and content. These scenes work together to tell a story about the content they contain.

Navigation Drawer Material Design Desarrollador Android
Navigation Drawer and Drawer Layout Tutorial With Example In Android Studio. In Android, Navigation Drawer is a panel that displays App's Navigation option from the left edge of the screen. It is one of the most important and useful UI pattern introduced by the Google for developing Android app.Navigation drawer is a side menu that helps us to organise the navigation inside our app.

Getting Started with Material Design on Android Toolbar and Navigation
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.

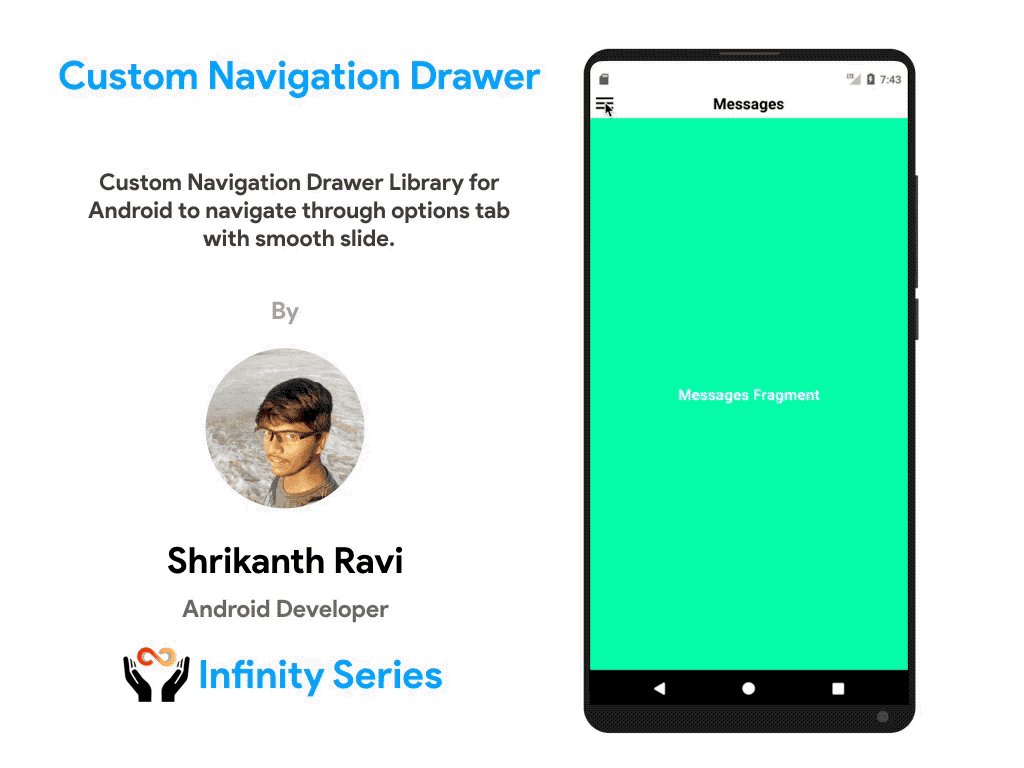
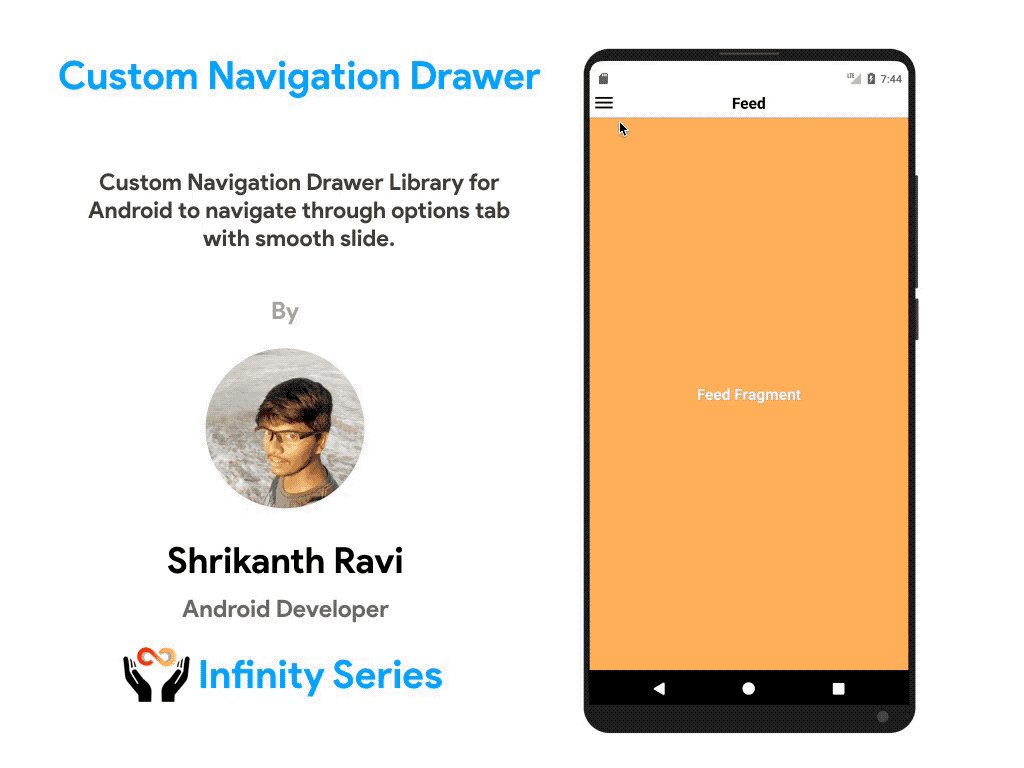
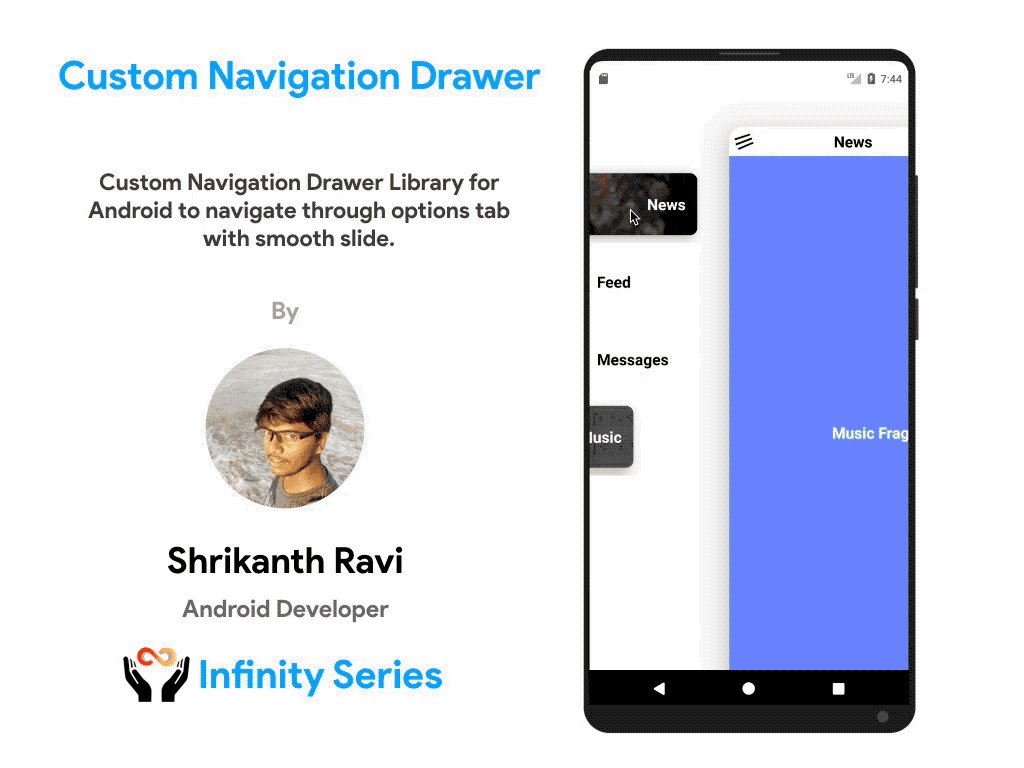
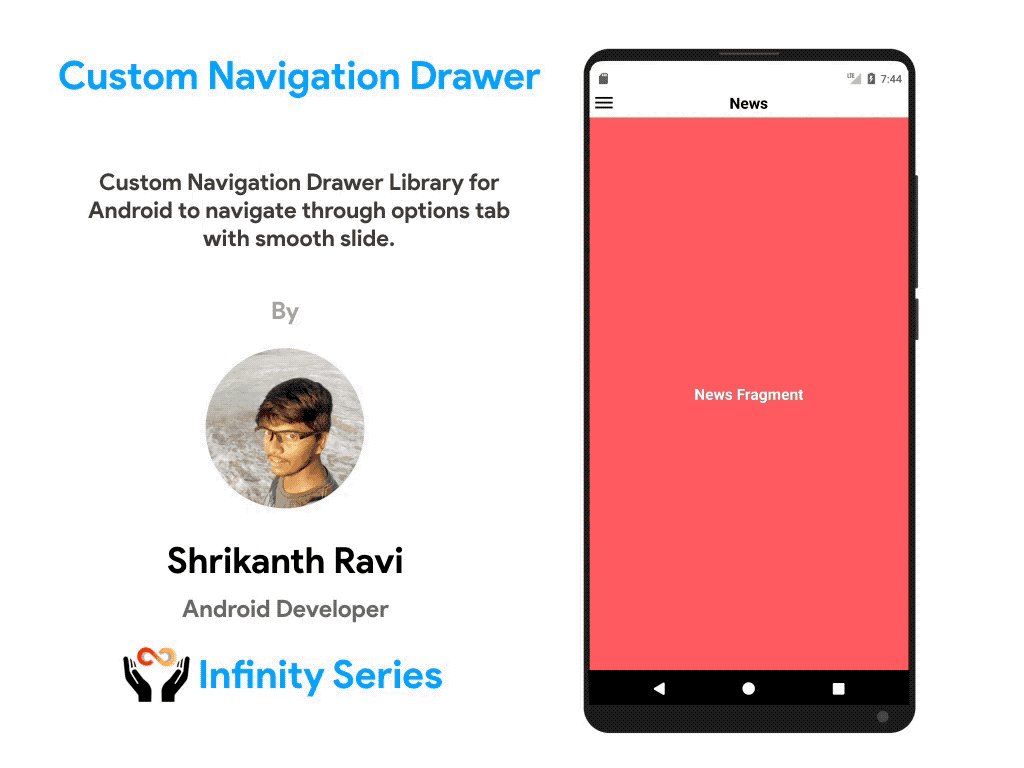
Custom Navigation Drawer Library for Android
The Navigation Drawer appeared as a community driven pattern to solve structural and navigation problems. It provides hierarchy and structure, and helps to build mental model that helps users get.
Navigation drawer Material Design 3
Get one of our Figma kits for Android, Material Design, or Wear OS, and start designing your app's UI today. Go to Android & Material kits. such as app bars and the navigation drawer. Important: The Navigation component also ensures a consistent and predictable user experience by adhering to an established set of principles.

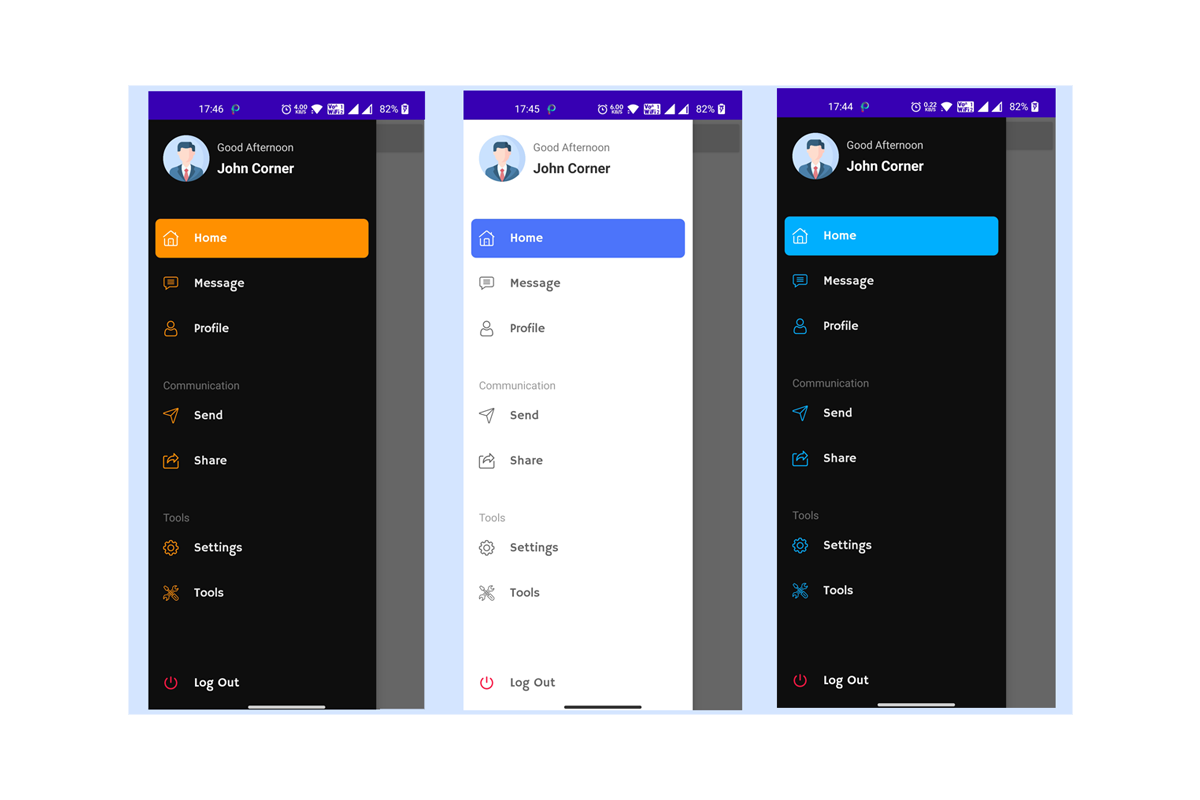
New style for app design simple bottom navigation with side navigation
In Material Design, there are two types of navigation drawers: Standard: Share space within a screen with other content. Modal: Appears over the top of other content within a screen. Example. You can use the ModalNavigationDrawer composable to implement a navigation drawer.

Android Studio Navigation Drawer With Fragment and Activity Custom
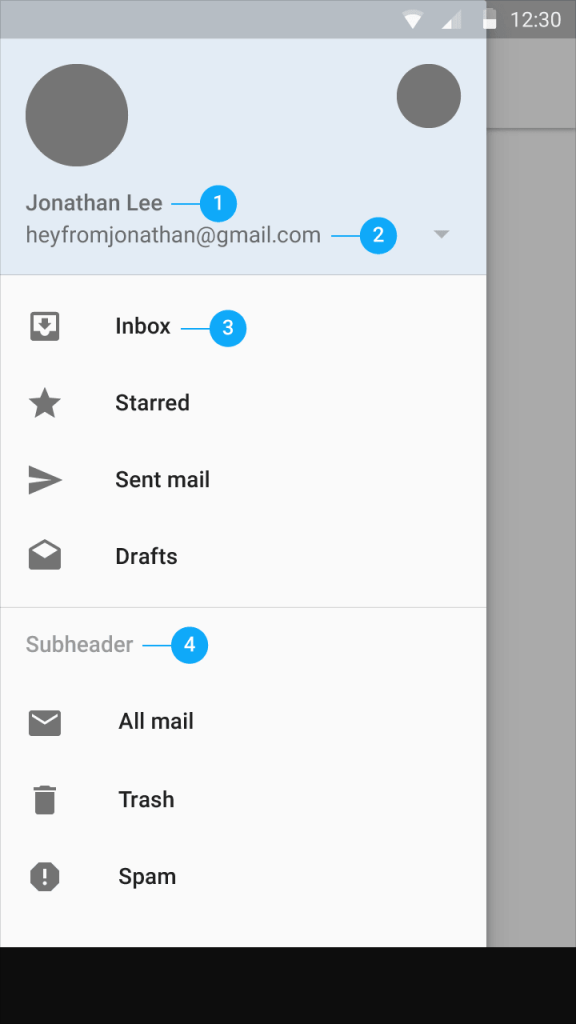
Add a navigation drawer. The navigation drawer is a UI panel that shows your app's main navigation menu. The drawer appears when the user touches the drawer icon in the app bar or when the user swipes a finger from the left edge of the screen. Figure 3. An open drawer displaying a navigation menu.

Create a navigation drawer Android Developers
Alternative 1: The Drawer width is 5 times incremental size a.k.a. Toolbar/Action Bar size (56 on phones and 64 on tablets, this is 280 max width on phones and 320 max width on tablets). Google.

Android Navigation Drawer Menu Material Design Android studio
Melessa's Ultimate Hair Design, Middletown, Delaware. 983 likes · 4 talking about this · 612 were here. MELESSA DENEE Celebrity stylist weaveologist.

ANDROID MATERIAL DESIGN NAVIGATION DRAWER LAYOUT (Full Tutorial) YouTube
Overview of the Navigation Drawer Implementation. The key components are: 1. build.gradle.kts (:app): We will add two dependencies here, one for Material design 3 and second for navigation as we are going to use navigation component to navigate between two screens. 2. ActiveScreen.kt: This file defines a sealed class ActiveScreen that encapsulates information about different screens in the app.

android Navigation Drawer pattern material design Stack Overflow
In the example shown above, the nav drawer is 56dp from the right edge of the screen. Maximum width: The maximum width of the nav drawer is 280dp on mobile and 320dp on tablet. This is calculated by multiplying the standard increment by five (the standard increment is 56dp on mobile and 64dp on tablet). Use 16dp horizontal margins on mobile and.

Best Navigation Drawer Libraries for Android Project Viral Android
Categories Custom Design, Residential These Middletown, Delaware clients were very receptive to our ideas and layout changes. We love the angled island, which has seating for six, along with a microwave drawer and wine fridge.

GitHub learnoset/material Best Navigation Bar and Bottom Bar
Navigation drawer with Material Design. Navigation drawer is part of the material design. So, by including the material dependency, you can access the navigation drawer. This is my android.

Side Drawer Navigation App design layout, Mobile app design
\n. For more information on top app bars see the\ndocumentation. \n Predictive Back \n. The NavigationView component automatically supports\nPredictive Back when it is set up within a\nDrawerLayout, as mentioned in the sections above.No further integration is\nrequired on the app side other than the general Predictive Back prerequisites\nand migration steps mentioned here.